Cara Membuat Diagram Dengan SVG
Halo, selamat datang di Identips! Artikel ini merupakan bagian dari artikel Cara membuat diagram pada html. Bagian ini berisi cara membuat diagram pada HTML menggunakan SVG atau Scalable Vector Graphics.
Sebelumnya saya sudah pernah menulis cara membuat diagram pada html menggunakan CSS Grid, namun cara membuat diagram menggunakan SVG ini cukup berbeda dengan cara membuat diagram menggunakan CSS Grid. Ketika membuat diagram menggunakan CSS Grid kita cukup membuat elemen HTML kemudian mengaturnya sedemikian rupa menggunakan CSS. Akan tetapi apabila menggunakan SVG kita harus menggunakan elemen grafis SVG untuk membentuk diagram.
Tapi tenang saja, karena membuat diagram menggunakan SVG tidaklah sulit. Apabila kamu belum mengetahui elemen dasar SVG kamu dapat membaca tulisan saya sebelumnya mengenai cara membuat SVG menggunakan text editor.
Cara membuat diagram dengan SVG
Membuat tag SVG
Langkah pertama yang kita lakukan adalah membuat tag SVG yang nantinya akan menjadi tempat kita menggambar diagram. Lebarnya kita atur menjadi 1600px dan tingginya 1000px.
<svg viewBox="0 0 1600 1000" version="1.1" xmlns="http://www.w3.org/2000/svg">
</svg>Setelah membuat tag SVG dengan kode seperti diatas, maka itu sama halnya kita telah membuat sebuah kanvas SVG yang jika diilustrasikan bentuknya kira-kira seperti gambar berikut.

Membuat sumbu tegak dan sumbu mendatar
Langkah selanjutnya adalah membuat sumbu tegak dan sumbu mendatar untuk diagram. Kita bisa menggunakan elemen SVG Polyline. Kita akan membuat point 100,50 100,900 1500,900, fill kita atur menjadi none, stroke kita beri warna #000 dan stroke-width kita atur menjadi 3px.
 Maka kodenya akan seperti ini:
Maka kodenya akan seperti ini:
<svg viewBox="0 0 1600 1000" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polyline fill="none" stroke="#000" stroke-width="3px" points="100,50 100,900 1500,900" />
</svg>Membuat garis petunjuk
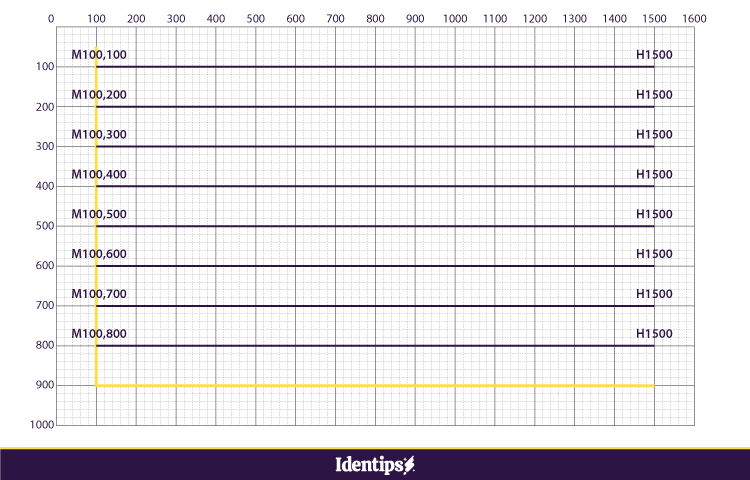
Selanjutnya adalah menambahkan garis petunjuk, untuk frekuensinya. Untuk membuatnya kita bisa menggunakan elemen SVG Line, tetapi jika menggunakan elemen Line, kita perlu membuat beberpa elemen, jadi disini saya akan menggunakan elemen Path agar kodenya nanti bisa lebih sederhana. Pada elemen path, kita mengatur nilai atribut d menjadi M100,100 H1500 M100,200 H1500 M100,300 H1500 M100,400 H1500 M100,500 H1500 M100,600 H1500 M100,700 H1500 M100,800 H1500, fill kita atur menjadi none, stroke kita beri warna #000, stroke-width kita atur menjadi 1px dan stroke-dasharray kita atur menjadi 3px.

Jadi kodenya sekarang akan menjadi seperti ini:
<svg viewBox="0 0 1600 1000" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path fill="none" stroke="#000" stroke-width="1px" stroke-dasharray="3px"
d="M100,100 H1500 M100,200 H1500 M100,300 H1500 M100,400 H1500 M100,500 H1500 M100,600 H1500 M100,700 H1500 M100,800 H1500" />
<polyline fill="none" stroke="#000" stroke-width="3px" points="100,50 100,900 1500,900" />
</svg>Memasukkan teks frekuensi dan data
Langkah selanjutnya adalah memasukkan nilai frekuensi dan data dari tabel data yang telah kita buat sebelumnya. Disini kita dapat menggunakan elemen SVG Text untuk membuatnya. Pada elemen Text kita hanya perlu mengatur posisi setiap text pada sumbu x dan sumbu y. Berikut kode elemen text-nya.
<g dominant-baseline="middle" text-anchor="end" font-size="2em">
<text x="90" y="100">800</text>
<text x="90" y="200">700</text>
<text x="90" y="300">600</text>
<text x="90" y="400">500</text>
<text x="90" y="500">400</text>
<text x="90" y="600">300</text>
<text x="90" y="700">200</text>
<text x="90" y="800">100</text>
<text x="85" y="900">0</text>
</g>
<g dominant-baseline="hanging" text-anchor="middle" font-size="2em">
<text x="200" y="900">Senin</text>
<text x="400" y="900">Selasa</text>
<text x="600" y="900">Rabu</text>
<text x="800" y="900">Kamis</text>
<text x="1000" y="900">Jumat</text>
<text x="1200" y="900">Sabtu</text>
<text x="1400" y="900">Minggu</text>
</g>Jika semua kode digabungkan maka akan menjadi seperti ini:
<svg viewBox="0 0 1600 1000" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g dominant-baseline="middle" text-anchor="end" font-size="2em">
<text x="90" y="100">800</text>
<text x="90" y="200">700</text>
<text x="90" y="300">600</text>
<text x="90" y="400">500</text>
<text x="90" y="500">400</text>
<text x="90" y="600">300</text>
<text x="90" y="700">200</text>
<text x="90" y="800">100</text>
<text x="85" y="900">0</text>
</g>
<g dominant-baseline="hanging" text-anchor="middle" font-size="2em">
<text x="200" y="900">Senin</text>
<text x="400" y="900">Selasa</text>
<text x="600" y="900">Rabu</text>
<text x="800" y="900">Kamis</text>
<text x="1000" y="900">Jumat</text>
<text x="1200" y="900">Sabtu</text>
<text x="1400" y="900">Minggu</text>
</g>
<path fill="none" stroke="#000" stroke-width="1px" stroke-dasharray="3px"
d="M100,100 H1500 M100,200 H1500 M100,300 H1500 M100,400 H1500 M100,500 H1500 M100,600 H1500 M100,700 H1500 M100,800 H1500" />
<polyline fill="none" stroke="#000" stroke-width="3px" points="100,50 100,900 1500,900" />
</svg>Jika diterapkan maka hasilanya akan seperti ini:
Membuat balok
Karena diagram yang akan kita buat pada tutorial ini merupakan diagram batang maka langka terakhir yang akan kita lakukan adalah membuat balok. Balok dapat kita buat menggunakan elemen SVG Rect.
Oke, mari kita mulai membuat balok menggunakan elemen rect. Jumlah elemen rect yang kita buat adalah 7 buah sesuai dengan jumlah balok yang akan kita buat. Ke-7 elemen rect tersebut kita bungkus dengan tag elemen g atau group, dimana pada elemen group ini kita beri atribut transform dengan nilai scale(1 -1) (untuk membuat rect mengarah keatas ketika tingginya ditambah) dan atribut fill untuk mengatur warna rect. Setiap elemen rect kita beri id unik, misalnya untuk balok pada hari senin kita beri id balok-a dan seterusnya. Nilai x dan y kita atur sesuai dengan posisi titik masing-masing rect, nilai height kita atur sesuai dengan frekuensi yang ada pada tabel data dan widt kita atur menjadi 100.
<g transform="scale(1 -1)" fill="#fddd4e">
<rect id="balok-a" x="150" y="-900" height="600" width="100" />
<rect id="balok-b" x="350" y="-900" height="750" width="100" />
<rect id="balok-c" x="550" y="-900" height="800" width="100" />
<rect id="balok-d" x="750" y="-900" height="720" width="100" />
<rect id="balok-e" x="950" y="-900" height="580" width="100" />
<rect id="balok-f" x="1150" y="-900" height="430" width="100" />
<rect id="balok-g" x="1350" y="-900" height="400" width="100" />
</g>Jika semua kode digabungkan maka akan menjadi seperti ini:
<svg viewBox="0 0 1600 1000" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g dominant-baseline="middle" text-anchor="end" font-size="2em">
<text x="90" y="100">800</text>
<text x="90" y="200">700</text>
<text x="90" y="300">600</text>
<text x="90" y="400">500</text>
<text x="90" y="500">400</text>
<text x="90" y="600">300</text>
<text x="90" y="700">200</text>
<text x="90" y="800">100</text>
<text x="85" y="900">0</text>
</g>
<g dominant-baseline="hanging" text-anchor="middle" font-size="2em">
<text x="200" y="910">Senin</text>
<text x="400" y="910">Selasa</text>
<text x="600" y="910">Rabu</text>
<text x="800" y="910">Kamis</text>
<text x="1000" y="910">Jumat</text>
<text x="1200" y="910">Sabtu</text>
<text x="1400" y="910">Minggu</text>
</g>
<path fill="none" stroke="#000" stroke-width="1px" stroke-dasharray="3px"
d="M100,100 H1500 M100,200 H1500 M100,300 H1500 M100,400 H1500 M100,500 H1500 M100,600 H1500 M100,700 H1500 M100,800 H1500" />
<g transform="scale(1 -1)" fill="#fddd4e">
<rect id="balok-a" x="150" y="-900" height="600" width="100" />
<rect id="balok-b" x="350" y="-900" height="750" width="100" />
<rect id="balok-c" x="550" y="-900" height="800" width="100" />
<rect id="balok-d" x="750" y="-900" height="720" width="100" />
<rect id="balok-e" x="950" y="-900" height="580" width="100" />
<rect id="balok-f" x="1150" y="-900" height="430" width="100" />
<rect id="balok-g" x="1350" y="-900" height="400" width="100" />
</g>
<polyline fill="none" stroke="#000" stroke-width="3px" points="100,50 100,900 1500,900" />
</svg>Jika diterapkan maka hasilanya akan seperti ini:
Demikian cara membuat diagram pada HTML menggunakan SVG, apabila ada pertanyaan jangan ragu untuk bertanya pada kolom komentar.
