Mengatur Tampilan Header Blogger Dengan Bootstrap
Halo, selamat datang di Identips!, Artikel ini merupakan lanjutan dari artikel Cara Membuat Tema Blogger Sendiri Menggunakan Bootstrap.Pada artikel ini saya akan membahas cara mengatur tampilan header Blogger dengan Bootstrap 4.
Pada tema yang kita buat sebelumnya di Cara Membuat Tema Blogger Sendiri Menggunakan Bootstrap, kita telah membuat header yang kita bungkus dengan tag </header>.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8' />
<title>
<data:blog.title />
</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous" />
<b:skin>
<![CDATA[
*{
font-family: sans-serif;
}
]]>
</b:skin>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='Basic Blogger Template (Header)' type='Header'>
</b:widget>
</b:section>
<nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='container mt-5'>
<div class="row">
<div class='clearfix' />
<section class="col-8" id='outer-wrapper'>
<article id='article-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Blog Posting' type='Blog'></b:widget>
</b:section>
</article>
</section>
<div class='clearfix' />
<aside class="col-4" id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</aside>
</div>
</div>
<div class="row">
<div class='clearfix' />
<footer class="col-12" id='footer-wrapper'>
Copyright©2020
<data:blog.title />
</footer>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
</body>
</html>Pada header yang telah kita buat, didalamnya terdapat header (logo blog), menu navigasi dan nanti akan kita tambahkan kotak penelusuran.
Mengatur Tampilan Header
Untuk membuat tampilan header terlihat semakin bagus maka kita harus menambahkan class tertentu sesuai dengan Dokumentasi Navbar Bootstrap 4 yang dapat kamu lihat di https://getbootstrap.com/docs/4.5/components/navbar/. Logo blog, menu navigasi dan kotak penelusuran kita bungkus dengan navbar, jadi kodenya akan seperti ini
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-sm">
<a class="navbar-brand" expr:href="data:blog.homepageUrl"><img
src="https://www.identips.com/img/identipslogo.svg" height="30" class="d-inline-block align-top"
alt="<data:blog.title />" /></a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0" action="/search">
<input class="form-control mr-sm-2" type="text" name="q" placeholder="Kata Kunci"
aria-label="Search" />
<button class="btn btn-primary my-2 my-sm-0" type="submit">Cari</button>
</form>
</div>
</div>
</nav>
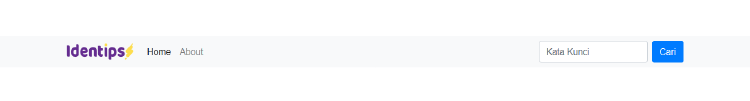
</header>maka hasilnya akan seperti ini

Selanjutnya: Mengatur Tampilan Artikel, Sidebar dan Footer Blogger Dengan Bootstrap
