Grafis Bitmap Dan Vektor
Halo, selamat datang di Identips!, pada artikel ini saya akan membahas grafis berbasis bitmap dan vektor. Bitmap dan vektor merupakan jenis gambar dua dimensi yang sangat sering digunakan. Meskipun kedua gambar ini sering digunakan untuk tujuan yang sama, namun ada perbedaan mendasar diantara kedua jenis gambar ini. Dua jenis gambar ini memiliki kelebihan dan kekurangannya masing-masing. Berikut ulasan lengkap perbedaan antara gambar bitmap dan gambar vektor.
Perbedaan Umum Bitmap dan Vektor

Gambar bitmap atau sering juga disebut raster merupakan gambar yang dibentuk oleh susunan pixel yang memiliki warna yang berbeda. Dalam bentuk yang paling sederhana sedangkan gambar vektor atau sering juga disebut object-oriented merupakan gambar yang dibentuk oleh kombinasi titik dan garis berdasarkan perhitungan matematis.
| Bitmap | Vektor |
|---|---|
| Dibentuk oleh susunan pixel yang memiliki warna yang berbeda. | Dibentuk oleh kombinasi titik dan garis berdasarkan perhitungan matematis. |
| Kualitas akan berkurang apabila ukuran gambar diperbesar. | Kualitas tidak berkurang apabila ukuran gambar diubah. |
| Ukuran file relatif lebih besar. | Ukuran file relatif lebih kecil. |
| Kompetibel dengan software berbagai macam software edit gambar. | Hanya didukung oleh software edit gambar tertentu. |
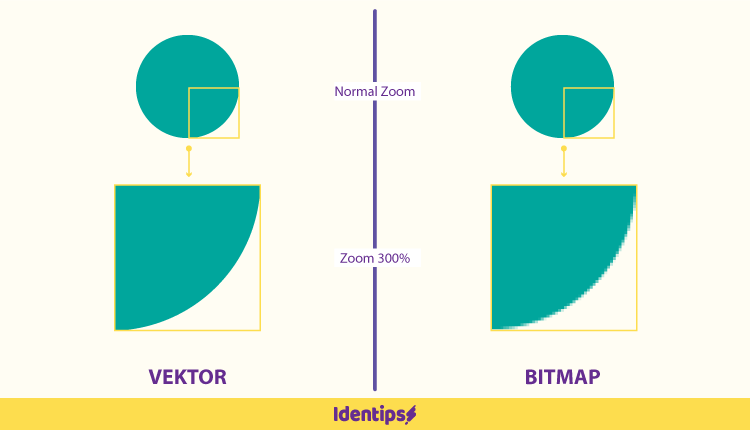
Karena gambar bitmap disusun oleh pixel sehingga apabila ukuran gambar diperbesar maka susunan setiap pixel akan terlihat semakin jelas dan membuat kualitas gambar berkurang, berbeda halnya dengan gambar vektor yang disusun oleh kombinasi titik dan garis berdasarkan perhitungan matematis, apabila gambar diperbesar maka sistem secara otomatis akan menghitung ulang posisi setiap titik dan garis sehingga kualitas gambar akan tetap terjaga.
Gambar bitmap merupakan gambar yang paling umum dijumpai selain itu penggunaanya juga lebih mudah dan didukung oleh banyak sekali sofware editing gambar, seperti Microsoft Paint, Photoshop, GIMP dan bahkan kamu dapat mengedit gambar bitmap dengan mudah menggunakan berbagai macam aplikasi edit gambar yang tersedia di smartphone kamu. Sedangkan gambar vektor membutuhkan software khusus untuk mengeditnya, ada beberapa software yang diperuntukkan untuk mengedit gambar vektor seperti Adobe Illustrator, CorelDRAW, Inkscape, dll.
Format Bitmap dan Vektor

Kamu tentu tidak asing lagi dengan format gambar .jpg, .png, .gif dan sebagainya. Format gambar tersebut merupakan format gambar berbasis bitmap sedangkan vektor biasanya menggunakan format file yang kurang umum, namun tidak jarang juga gambar yang awalnya dirancang dalam bentuk vektor kemudian hasil akhirnya diubah menjadi bitmap.
| Bitmap | Vektor |
|---|---|
| ANI, ANIM, APNG, ART, BMP, BPG, BSAVE, CAL, CIN, CPC, CPT, DDS, DPX, ECW, EXR, FITS, FLIC, FLIF, FPX, GIF, HDRi, HEVC, ICER, ICNS, ICO / CUR, ICS, ILBM, JBIG, JBIG2, JNG, JPEG, JPEG-LS, JPEG 2000, JPEG XR, JPEG XT (JPEG-HDR), JPEG XL, KRA, MNG, MIFF, NRRD, PAM, PBM / PGM / PPM / PNM, PCX, PGF, PICtor, PNG, PSD / PSB, PSP, QTVR, RASm RGBE (Logluv TIFF), SGI, TGA, TIFF (TIFF/EPTIFF/IT), UFO / UFP, WBMP, WebP, XBM, XCF, XPM, XWD | AI, CDR,CGM, EPS, DXF, EVA, EMF, EMF+Gerber, HVIF, IGES, PGML, SVG, VML, WMF, Xar |
Gambar vektor akan lebih mudah diubah menjadi gambar bitmap dibandingkan dengan gambar bitmap yang diubah menjadi gambar vektor.
Kualitas Gambar

Kualitas bitmap sangat bergantung pada resolusi pixel sehingga tidak mungkin menambah atau mengurangi ukurannya tanpa mengorbankan kualitas gambar. Saat memperkecil ukuran gambar bitmap maka beberapa pixel harus dibuang dan apabila gambar bitmap tersebut diperbesar kembali maka tidak mungkin akan membuat pixel yang telah dibuang sebelumnya akan kembali.
| Bitmap | Vektor |
|---|---|
| Resolusi Indepeden. | Resolusi bergantung pada jumlah pixel. |
| Kualitas tidak bergantung pada ukuran gambar. | Kualitas bergantung pada ukuran gambar. |
Gambar vektor terdiri dari titik dan garis yang dapat diskalakan. Ketika vektor diperbesar atau diperkecil maka gambar vektor tersebut akan selalu merender dengan kualitas tertinggi karena tidak bergantung pada perangkat. Vektor ditentukan oleh persamaan matematika, yang disebut Kurva Bezier, bukan pixel. Ketika mengubah atribut objek vektor tidak akan memengaruhi objeknya jadi kamu bebas mengubah sejumlah atribut objek tanpa merusak objek dasarnya.
Jenis Gambar yang Dihasilkan

Perbedaan mendasar hasil gambar bitmap dan vektor adalah gambar bitmap akan menghasilkan foto yang lebih realis dibandingkan dengan gambar vektor yang menghasilkan gambar kartun. Jumlah pixel yang tinggi pada gambar bitmap dapat menangkap detail gambar yang lebih baik. Sebenarnya detail yang tinggi juga dapat dibuat dengan vektor, tapi butuh proses yang cukup lama untuk mendapatkan detail seperti gambar bitmap.
| Bitmap | Vektor |
|---|---|
| Dapat menangkap detail yang lebih besar karena jumlah piksel yang tinggi. | Terbuat dari blok warna yang solid. |
| Bentuk pixel dibatasi oleh persegi dan persegi panjang. | Bentuknya bisa dibuat dalam bentuk apapun. |
Bitmap tersusun dari pixel yang bentuknya hanya terdiri dari kotak dan persegi panjang, sehingga apabila diperbesar maka yang akan terlihat hanya kotak dan persegi panjang tersebut, berbeda halnya dengan vektor yang dapat dibentuk dengan bentuk apapun, sehingga apabila diberbesar yang terlihat tetaplah bentuk aslinya.
Kesimpulan
Gambar vektor memiliki beberapa kelebihan, tetapi kelemahan utamanya adalah sangat sulit untuk membuat foto yang realistis menggunakan vektor. Gambar vektor tersusun dari warna solid atau gradasi warna sehingga akan sulit menangkap detail dari sebuah foto seperti dengan gambar bitmap.
Gambar vektor dibuat menggunakan software tertentu, sehingga tidak memungkinkan untuk memotret gambar, dan memindai gambar yang langsung menghasilkan gambar vektor.
Font merupakan salah satu jenis vektor yang kita gunakan dalam kehidupan sehari-hari.
Referensi:
